SketchUp - User Interface
These pages contain information describing the various components which make up the plugin, and how they are used to build and render scenes.
| Page | Description |
|---|---|
| Menu & Toolbar | Explains the purpose of the various menu and toolbar commands added to SketchUp by the plugin. |
| Scene Manager | Explains the use of the plugin's main interface, the Scene Manager, and five tab pages it contains: |
| Maxwell Fire | Explains the purpose and operation of Maxwell Fire in the plugin. |
| Context Menu | Explains the purpose and function of the context menu that the plugin adds to SketchUp entities. |
Controls
The plugin's interface uses a set of controls which have been custom-designed for use in this particular environment. Though it is always possible to use the keyboard where applicable, it is not usually required that you do so, since the majority of interactions are accessible using just a mouse or tablet.
Context Menus
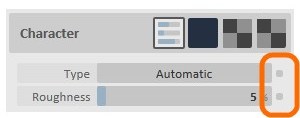
Most parameters have a small button at their far right side:
Clicking this button pops up the control's context menu.In the case of numeric sliders, you will find a Increment and Precision settings (where applicable), which are used to control how numbers are edited, and incremented, when adjusting via the mouse-wheel, keyboard, or by dragging on the slider surface. text-entry area. You will also find a Reset button in the context menu for some controls; clicking this simply brings the value back to its default. In some cases, there is no context menu, and the button simply functions as a Reset button.
Numeric Sliders
Numeric values may be adjusted either by click-dragging on the slider surface, rolling the mouse-wheel, using the Up/Down/PageUp/PageDown/Home/End (small/large change, min/max) keys, or by direct keyboard entry into the slider's text field. As a shortcut, hitting the space bar with the text field focused will reset the number to its default value. The rate of increase or decrease while adjusting by keyboard or mouse-wheel may be scaled by holding down the CTRL (0.1x) or SHIFT (10x) buttons while adjusting (note that this feature does not work perfectly on Safari).
Color Picker
The plugin also implements a custom color picker, which supports both RGB and HSV input modes. In the context menu for a color picker, you will find a toggle which allows choosing the desired mode.
Texture Editor
For working with textures, the plugin provides a custom texture editor, which is broken into two sections: Projection and Image. The Projection section controls how the texture is mapped in UV space. The Image section contains controls for altering the saturation, contrast, brightness, etc, of the image.
Customization
In the Options tab, you will find options for controlling the color scheme of the plugin's user interface. Currently, two schemes are provided:
Light | Dark |
Depending on your operating system, you may also prefer to enable or disable the rounding of corners on various user-interface elements.